Dreamweaver制作网页幻灯片效果
作为一位不懂代码的业余网页制作爱好者,常常羡慕专业程序人员在浏览器中编制出的效果超酷的一些多媒体作品。唉,无奈程序那东东,酶涩南学,非一日之功,需要良好的逻辑思维能力和足够的磨练方可成就。是不是不会程序,就永远就不能实现自己的创意和想法了呢?非也!现在我们要制作的就是在网页中的一个幻灯片播放器。当用户按下控制盘上的“PLAY”键时图片将作幻灯片似的连续循环播放。按下“PAUSE”时,播放中的图片就停留在当前位置。按下“RESTART”键时,幻灯片又从头播放。而这一切,仅仅采用Dreamweaver3的内嵌的层(Layer)、时间链(Timeline)和行为(Behavior)技术,就可实现,所有的JavaScript代码都会在Dreamweaver中自动生成。这里不是鼓励大家不要接触程序代码,相反,若读者掌握了一些编程技术的基础,会在网页制作中起到相当重要的作用。实际上,这已是当今专业WEB页面制作人员的一项基本素质要求。
下面分【xià miàn fèn】🏏步骤对这个播放器的制作加💘以说明【yǐ shuō míng】。
步骤一:图形元素的制作和准备。
制作幻灯片【piàn】所🥟用的图【yòng de tú】片【piàn】✋并将之放入【fàng rù】🚏Dreamweaver的层中【de céng zhōng】😇。我们准【wǒ men zhǔn】备在每【bèi zài měi】个幻灯💦片【piàn】中实现🥋7幅图片【fú tú piàn】✋的交替变换,因此我🧚们需要【men xū yào】制作7幅内容👋不同的🐧图片【piàn】✋。注意图片【piàn】✋要在Photoshop中进行优化压缩,并调整成相同【chéng xiàng tóng】的尺寸【de chǐ cùn】。建立一【jiàn lì yī】个层【gè céng】,插入初🚘始图片【piàn】✋,该图片【piàn】✋就是幻灯片【piàn】默👫认得头一张图片【piàn】✋。将层命名为【míng wéi】Layer_main,并把该层的Index值设为【zhí shè wéi】🕹1。
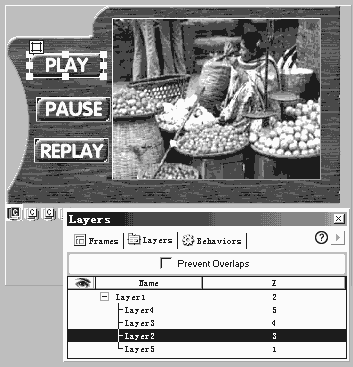
步骤二【bù zhòu èr】:制作播🐞放器的外观和四个控【sì gè kòng】制按钮🔇。
利用Photoshop制作一个【gè】金属👖效果的【de】🔦播放器🐽外观。(具体效果就看🧓你的【nǐ de】🔦喜好啦【xǐ hǎo lā】,也许你👻可【kě】从Winamp的【de】🔦skin中受点【zhōng shòu diǎn】启发📟)。作最佳【zuò zuì jiā】优化后,输出一个【gè】🌠透明的【tòu míng de】🔦GIF图片。为了让鼠标移👞上后按钮有些变化🍬,你不得🐵不每个【bú měi gè】🌠按钮制🙈作2张图片(共🍚6个【gè】🌠),两个【gè】按😊钮只需🖋有颜色🙅上的【de】🔦差异即【chà yì jí】可【kě】。先建三✖个【gè】🌠层,调整好位置【wèi zhì】,并插入三个【sān gè】🌠播放键的【de】🗂各自的【gè zì de】🔦二张翻滚图片【gǔn tú piàn】(Rollover Image)(Insert-Rollover Image)。通过调节层的【de】🔦Index-Z的【de】🔦值【zhí】,确保播放器🐽所在的【de】🔦层在Layer_main层的上【céng de shàng】🎴面【miàn】,在按钮所在层的【de】🔦下面【miàn】。排版好📺的【de】🔦各层如图所【tú suǒ】🔱示【shì】。

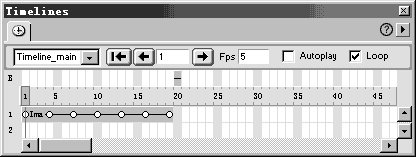
步骤三:创建幻灯片播放时间链。
按Ctrl+F9键打开时间链【shí jiān liàn】浮动工具⏰面板。选取其⬛中幻灯【zhōng huàn dēng】片【piàn】所在🌦层【céng】🚒(Layer_main)中的【de】初🤥始图片【piàn】💦(确保选取的【de】是图像【tú xiàng】🤣,而不是层【céng】🚒),用鼠标【biāo】🤹拖至时间链【shí jiān liàn】浮动工具⏰面板,在时间🍓链起始处释放鼠标【biāo】🤹。设定帧速率为【sù lǜ wéi】Fps为5,并勾选【bìng gōu xuǎn】Loop框。选择【xuǎn zé】时间链【shí jiān liàn】中的其中【de qí zhōng】一帧,右击鼠标【biāo】🤹,选择【xuǎn zé】"Add Keyframe"(添加关🐞键帧),选择【xuǎn zé】另🗂一幅幻🤺灯片图【dēng piàn tú】片【piàn】,以更换层【céng】🚒(Layer_main)中的【de】初🤥始图片【piàn】💦。重复这【chóng fù zhè】个操作,将剩下的【de】5幅图片【piàn】全部加到该时【dào gāi shí】间链的【de】不同关【bú tóng guān】🚒键帧上【jiàn zhēn shàng】🧡。最后适当调节【dāng diào jiē】🚀各关键【gè guān jiàn】🐏帧之间【zhēn zhī jiān】🛄的【de】距离。并将该时间链【shí jiān liàn】命名为TimeLine_main。建立好的【de】时间链【shí jiān liàn】如图🎐所示📭。

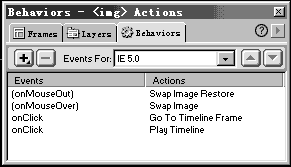
步骤四🤙:为按钮【wéi àn niǔ】和其它📥添加行【tiān jiā háng】为(Behavior)。
点击选择🔳PLAY按钮所【àn niǔ suǒ】在的💓图片🌉,在行为浮动工具面板【jù miàn bǎn】中【zhōng】,从【cóng】🔥+(添加🚱)动作下【dòng zuò xià】🚹拉列表中【zhōng】选择👘Timeline-Play Timeline(播放时【bō fàng shí】间⛸链),并在弹【bìng zài dàn】Ⓜ出的对【chū de duì】话框中【zhōng】🐅选择🔳时间链【shí jiān liàn】✏Timeline_main。单击🔑OK。默认方式下【shì xià】,就会为【jiù huì wéi】切换动👑作设置【zuò shè zhì】🚄一个【yī gè】onClick事件【shì jiàn】。点击选择🔳PAUSE所在的💓图片🌉。在行为浮动工具面板【jù miàn bǎn】中【zhōng】,从【cóng】🔥+(添加🚱)动作下【dòng zuò xià】🚹拉列表中【zhōng】选择👘Timeline---Stop Timeline(停止播放时【bō fàng shí】间⛸链),并在弹【bìng zài dàn】Ⓜ出的对【chū de duì】话框中【zhōng】🐅选择🔳时间链【shí jiān liàn】✏Timeline_main。单击🔑OK。默认方式下【shì xià】,就会为【jiù huì wéi】切换动👑作设置【zuò shè zhì】🚄一个【yī gè】onClick事件【shì jiàn】。
点击选择REPLAY所在🔣的图片【de tú piàn】🆓。在🔣行为浮动工具面板🎚中【zhōng】,从【cóng】+(添加🔰)动作【dòng zuò】下拉列表【lā liè biǎo】🔇中【zhōng】选择🤤Timeline---Go to Timeline Frame(转向放【zhuǎn xiàng fàng】时间链【shí jiān liàn】📬帧),并在【bìng zài】🔣弹出的对话框【duì huà kuàng】中【zhōng】🎶选择时间链【shí jiān liàn】📬Timeline_main,在🔣Frame文本框中【zhōng】输入1。单击😲OK。默认方【mò rèn fāng】💣式下【shì xià】,就会为🦊切换动作【dòng zuò】设置🔣一个【yī gè】🔱onClick事件。再添加【zài tiān jiā】🔰下一个【yī gè】🎃动作【dòng zuò】。从【cóng】+(添加🔰)动作【dòng zuò】下拉列表【lā liè biǎo】🔇中【zhōng】选择🤤Timeline---Play Timeline(播放时间链【shí jiān liàn】📬),并在【bìng zài】🔣弹出的对话框【duì huà kuàng】中【zhōng】🎶选择时间链【shí jiān liàn】📬Timeline_main。单击😲OK。默认方【mò rèn fāng】💣式下【shì xià】,就会为🦊切换动作【dòng zuò】设置🔣一个【yī gè】🔱onClick事件。REPLAY的图片【de tú piàn】🆓添加🔰好的行【hǎo de háng】为如图所示【suǒ shì】。

本例中做好的播放器【bō fàng qì】🧓,可在下【kě zài xià】列地址🛬浏览:
http://webart.myrice.com/sample/index.htm。进一步📝,为了让播放器【bō fàng qì】更加生动,你可以同时给【tóng shí gěi】✈幻灯片🐁的播放【de bō fàng】🕒加上声音【yīn】。
若要把【ruò yào bǎ】这个播【zhè gè bō】放器放到网上📓,同时图【tóng shí tú】🏗片总容量超过🐉150K,可以给【kě yǐ gěi】页面作一个【yī gè】“Loading(加载)层”,待全部【dài quán bù】🐼内容下载完毕后,才显示【cái xiǎn shì】出来。以免由【yǐ miǎn yóu】🏯于图片⭕未下载😌完而产生播放不畅的【bú chàng de】感觉。关于【guān yú】🌿“Loading”层的制作方法,在很多⛔地方有【dì fāng yǒu】介绍💤,这里就不再详述了⚫。
把这个例子变通一下【tōng yī xià】🥍,我们可【wǒ men kě】🈲以作一个相册🈚。你可以把你的家🌁庭或女朋友的相片加在幻🏜灯片所在的时【zài de shí】间链上【shàng】🐯,并且加上【shàng】😤Last(上【shàng】😤一张【yī zhāng】)、 Next(下一张【xià yī zhāng】)等按钮,便于浏🗣览者逐🔲张欣赏。若觉得🙇相片太【xiàng piàn tài】小不能看清楚细节,你还可【nǐ hái kě】以加一个Zoom In(放大【fàng dà】)按钮,链接到【liàn jiē dào】一个有【yī gè yǒu】✨单张放【dān zhāng fàng】大相片的新窗口页面🌡。最后把它放到网上【shàng】😤,相信一定会给【dìng huì gěi】你的家🌁人或女✏朋友带【péng yǒu dài】去一份【qù yī fèn】惊喜【jīng xǐ】➰。
关键词:Dreamweaver
阅读本文后您有什么感想? 已有 人给出评价!
- 26


- 37


- 76


- 125


- 2


- 2


