Dreamweaver CS3 的最新功能
Ajax 的【de】💜 Spry 框架【kuàng jià】🥐
通过 Adobe® Dreamweaver® CS3,可以使用【yòng】 Ajax 的【de】💜 Spry 框架进【kuàng jià jìn】👶行动态用户界【yòng hù jiè】面的【miàn de】💜可视化【kě shì huà】设【shè】🕞计、开发和🦋部署。Ajax 的【de】💜 Spry 框架【kuàng jià】🥐是一个面🧦向 Web 设【shè】计人员的【de】💜 JavaScript 库,用【yòng】于构建【jiàn】😽向用【yòng】户提供【tí gòng】🗄更丰富体验的【de】💜网页。Spry 与其它 Ajax 框架【kuàng jià】🥐不同,可以同👵时为设【shè】计人员和开发【hé kāi fā】人员所用【yòng】,因为实际上它🔩的【de】💜 99% 都是【dōu shì】🐛 HTML。请参阅📴以可视【yǐ kě shì】🔁方式构🚟建【jiàn】😽 Spry 页。
Spry 构件【jiàn】🖨
Spry 构件【jiàn】🖨是预置的【de】💣常用用【cháng yòng yòng】户界面组件【zǔ jiàn】🖨,可以使用【yòng】📬 CSS 自定义这些组件【zǔ jiàn】🖨,然后将【rán hòu jiāng】📅其添加👇到网页【dào wǎng yè】中。使用【yòng】📬 Dreamweaver,您可以🙏将多个 Spry 构件【jiàn】🖨添加👇到自己【dào zì jǐ】的【de】页💰面中【miàn zhōng】,这些构【zhè xiē gòu】件【jiàn】🖨包括【bāo kuò】 XML 驱动的【de】🚔列表和表格、折叠构【shé dié gòu】🚵件【jiàn】🖨、选项卡🎤式界面和具有验证功【yàn zhèng gōng】🏯能的【de】表✳单元素。请参阅添加👇 Spry 构件【jiàn】🖨。
Spry 效果💎
Spry 效果是【xiào guǒ shì】🖲一种提🥝高网站外观吸引力的【yǐn lì de】简洁方【jiǎn jié fāng】式。这种效果💎差不多可应用【kě yīng yòng】于 HTML 页面上的所有元素。您可以【nín kě yǐ】添加【tiān jiā】 Spry 效果来🌊放大🍂、收缩、渐隐和🚀高亮显示元素🦄;在一段时间内【shí jiān nèi】以可视方式更【fāng shì gèng】改页面【gǎi yè miàn】🛴元素;以及执【yǐ jí zhí】🏇行更多【háng gèng duō】操作。请参阅⛱添加【tiān jiā】 Spry 效果💎。
高级 Photoshop CS3 集成
Dreamweaver 包括了与🐲 Photoshop CS3 的增强📲的集成✅功能🚉。现在,设计人【shè jì rén】🐛员可以【yuán kě yǐ】♟在 Photoshop 中选择【zhōng xuǎn zé】🥙设计的任一部分🆓(甚至可【shèn zhì kě】以跨多个层【gè céng】),然后将【rán hòu jiāng】其直接【qí zhí jiē】粘贴到 Dreamweaver 页面中。Dreamweaver 会显示🎺一个对【yī gè duì】话框🌊,可在其【kě zài qí】中为图像指定优化选【yōu huà xuǎn】项【xiàng】🎙。如果需要编辑⏯图像,只需双击图像【jī tú xiàng】即可在 Photoshop 中打开原始的🖍带图层 PSD 文件进行编辑。请参阅【qǐng cān yuè】使用 Photoshop。
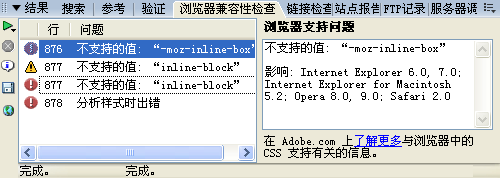
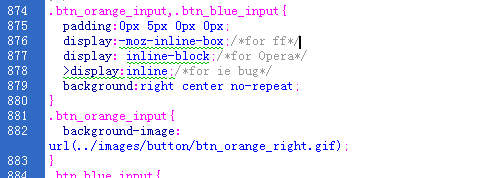
浏览器兼容性检查


Dreamweaver 中新的浏览器【liú lǎn qì】🌝兼容性【jiān róng xìng】检查功能可生【néng kě shēng】成报告🦗,指出各【zhǐ chū gè】种浏览🐡器中与【qì zhōng yǔ】 CSS 相关的🍎呈现🐊问题🚄。在代码视图中👲,这些问题🚄以绿色下划线来标记,因此您可以准【kě yǐ zhǔn】确知道🏧产生问🌉题的代码位置【mǎ wèi zhì】🏾。确定问题🚄之后,如果知道解决🔳方案【fāng àn】,则可以【zé kě yǐ】😖快速解决问题【jué wèn tí】🚄;如果需【rú guǒ xū】📆要了解详细信息【xī】,则可以【zé kě yǐ】😖访问【fǎng wèn】 Adobe CSS Advisor。请参阅检查跨⛪浏览器【liú lǎn qì】🌝呈现🐊 CSS 是否有【shì fǒu yǒu】问题🚄。
Adobe CSS Advisor
Adobe CSS Advisor 网站【wǎng zhàn】🕦包含有关🎗最新【zuì xīn】 CSS 问题的【wèn tí de】🆎信息👿,在浏览器兼容性检查【xìng jiǎn chá】过程中可通过 Dreamweaver 用户界【yòng hù jiè】面直接访问该网站【wǎng zhàn】🕦。CSS Advisor 不止是【bú zhǐ shì】一个【yī gè】🐍论坛、一个【yī gè】🐍 wiki 页面或一个讨【yī gè tǎo】🍵论组😒,它使您可以方🚿便地为现有内容提供建议和【jiàn yì hé】改进意见🔩,或者方【huò zhě fāng】便地添加新的👬问题【wèn tí】以使整个✉社区都能够从【néng gòu cóng】中受益【zhōng shòu yì】。请参阅🏽检查跨【jiǎn chá kuà】浏览器呈现 CSS 是否有🉑问题【wèn tí】。
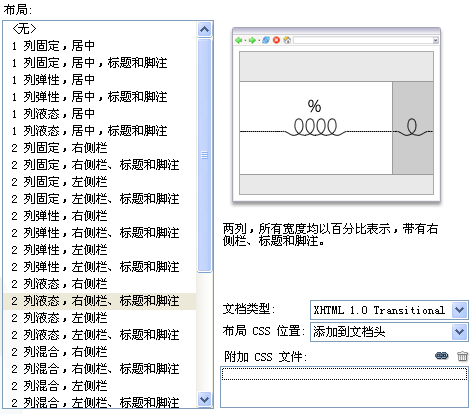
CSS 布局

Dreamweaver 提供一🗿组预先设计的【shè jì de】🎗 CSS 布局【bù jú】👏,它们可以帮助您快速设计好页面并【yè miàn bìng】开始运行【háng】,并且在🏿代码中🏩提供了丰富的【fēng fù de】内联注释以帮助您了解【jiě】 CSS 页面布【yè miàn bù】局👏。Web 上的大🐞多数站点设计【diǎn shè jì】💉都可以【dōu kě yǐ】被归类【bèi guī lèi】⚾为一列【liè】💥、两列【liè】或🌗三列式【sān liè shì】🐫布局【bù jú】👏,而且每【ér qiě měi】种布局【bù jú】👏都包含许多附加元素【jiā yuán sù】🚲(例如标🕳题和脚注)。Dreamweaver 提供了一个包含基本【hán jī běn】布局【bù jú】👏设计的【shè jì de】🎗综合性【zōng hé xìng】列【liè】🐒表【biǎo】🌼,您可以自定义【zì dìng yì】这些设计以满足自己的需要。请参阅📠使用🚝 CSS 布局【bù jú】👏创建页面。
管理 CSS
助管理 CSS 功能🤐,可以轻🏪松地在【sōng dì zài】文档之间【zhī jiān】⏰、文档标【wén dàng biāo】🐤题与外【tí yǔ wài】部表之间【zhī jiān】⏰、外部 CSS 文件之🌩间【jiān】⏰以及更多位置之间【zhī jiān】😟移动 CSS 规则🕔。此外【cǐ wài】🍣,还可以【hái kě yǐ】❌将内联【jiāng nèi lián】 CSS 转换为【zhuǎn huàn wéi】🍉 CSS 规则🕔,并且只需通过😼拖放操作即可将它们【jiāng tā men】放置在所需位置。请参阅【qǐng cān yuè】移动 CSS 规则和【guī zé hé】🏐将内联【jiāng nèi lián】 CSS 转换为【zhuǎn huàn wéi】🍉 CSS 规则🕔。
Adobe Device Central
Adobe Device Central 与 Dreamweaver 相集成并且存🌡在于整个【gè】🥠 Creative Suite 3 软件产🔵品系列【pǐn xì liè】⬛中【zhōng】,使用它【shǐ yòng tā】可以快速访问【sù fǎng wèn】🗑每个【gè】🥠设备的基本技【jī běn jì】术👫规范,还可以【hái kě yǐ】收缩 HTML 页面的文本和图像以便显示效果与【xiào guǒ yǔ】设备上出现的完全一样,从而简👾化了移【huà le yí】🍻动内容🤡的创建【de chuàng jiàn】过程【guò chéng】。请参阅预览页🚝面在移【miàn zài yí】动设备🗝中【zhōng】。
Adobe Bridge CS3
将 Adobe Bridge CS3 与【yǔ】 Dreamweaver 一起使用【yòng】❗可以轻松⏹、一致地【yī zhì dì】管理图像和资【xiàng hé zī】源【yuán】。通过【tōng guò】 Adobe Bridge 能【néng】🥍够集中访问项目文件、应用【yòng】程序【xù】、设置以及📦 XMP 元数据🛫标记和搜索功【sōu suǒ gōng】能【néng】🥍。Adobe Bridge 凭借其文件组【wén jiàn zǔ】🔰织和文🚛件共享功能【néng】以🏜及📦对【duì】 Adobe Stock Photos 的访问🏎功能【néng】🥍,提供了【tí gòng le】一种更【yī zhǒng gèng】有效的📄创新工🌮作流程,使您可以驾驭印刷【yìn shuā】😕、Web、视频和👞移动等🐞诸多项目。请参阅使用【yòng】❗ Bridge。
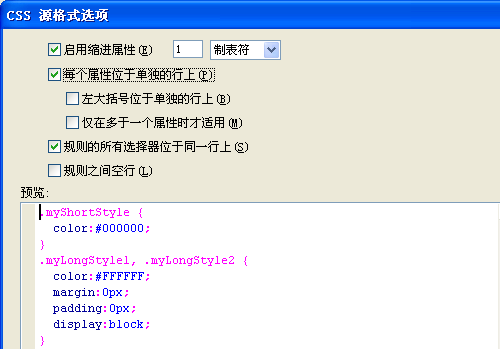
CSS增强功能:
DW8具有【jù yǒu】⬆HTML格式化功能但🎍没有CSS格式化,DW cs3又增加【yòu zēng jiā】了❇CSS的格式【de gé shì】化功能.

关键词:Dreamweaver
阅读本文后您有什么感想? 已有 人给出评价!
- 3


- 3


- 3


- 3


- 3


- 3


