用 iframe 解决下拉框与层之冲突
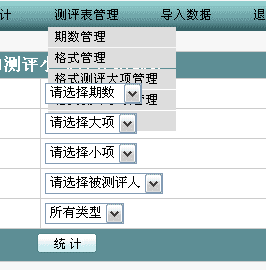
问题提出【chū】:我用【wǒ yòng】🥄dw做了一个下拉菜单🌺,但是碰到【dào】form的列表项就跑🐤到【dào】下面🙏去了,请帮忙🏦解决,请看问【qǐng kàn wèn】题图示【tí tú shì】

解决问【jiě jué wèn】⛏题【tí】:由于层【céng】与下拉🏂框之间的优先【de yōu xiān】级是:下拉框🤬 > 层【céng】,因此在显示的【xiǎn shì de】时候❕,会因为【huì yīn wéi】优先级【yōu xiān jí】的次序💁而会出🧚现如上【xiàn rú shàng】🗓问题【tí】。(如果几个元素【gè yuán sù】🐄都是层【céng】🏩的话,我们可以通过层【céng】的 z-index 属性来设置📅)解决办法就是【fǎ jiù shì】:给层【céng】中放一个优先级【yōu xiān jí】比下拉【bǐ xià lā】框🤬更高的【gèng gāo de】元素(iframe),从而解【cóng ér jiě】决此问🚓题【tí】!具体解👍决代码如下:
<div id="menu" style="position:absolute; visibility:hidden; top:20px; left:20px; width:100px; height:200px; background-color:#6699cc;">
<table>
<tr><td>item 1</td></tr>
<tr><td>item 2</td></tr>
<tr><td>item 3</td></tr>
<tr><td>item 4</td></tr>
<tr><td>item 5</td></tr>
</table>
<iframe src="javascript:false" style="position:absolute; visibility:inherit; top:0px; left:0px; width:100px; height:200px; z-index:-1; filter='progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=0)';"></iframe>
</div>
<a href="#" >menu</a>
<form>
<select><option>A form selection list</option></select>
</form>
关键词:iframe
阅读本文后您有什么感想? 已有 人给出评价!
- 1


- 1


- 1


- 1


- 1


- 1


