- 软件大小:118.55M
- 软件语言:中文
- 软件类型:国产软件
- 软件类别:免费软件 / 编程辅助
- 更新时【gèng xīn shí】间🌹:2025-07-05 01:27
- 运行环【yùn háng huán】🏕境:WinAll, WinXP, Win7, Win8, Win10
- 软件等级:

- 软件厂商:
- 官方网站:暂无

595KB/中文/10.0
1.98M/中文/0.0
306KB/中文/10.0
115KB/中文/10.0
3.10M/中文/10.0
Wordpress表单联系插件Contact Form 7是一款实用的自定义表单插件,在这里可以非常自由的自定义任何表单,还能添加各种模式哦,感兴趣的朋友赶紧来国语自产精品视频在线看下载吧!
Contact Form 7 是一款简单易用扩展性灵活的WordPress联系表单插件,可以自定义各式各样不同类型的表单功能,而且支持自定义接收邮件,Ajax提交和 JQuery表单插件支持。可结合Akismet过滤垃圾邮件,同时也支持CAPTCHA反垃圾邮件,表单域元素支持各种最常见的:单选框、复选框、文本框、下拉菜单、按钮、文件上传等多种表单域。

1,安装 Contact Form 7
像安装🚨其他 WP 插件一样,将 Contact Form 7 上传到 /wp-content/plugins/ 目录📸,在【zài】 WordPress 后台的插件中【chā jiàn zhōng】📛找到并【zhǎo dào bìng】🍃启用它【qǐ yòng tā】即可。
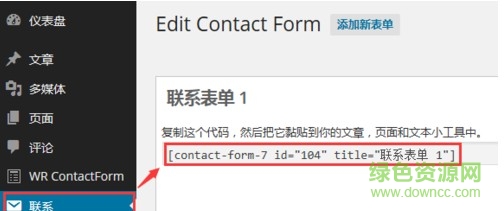
2,新建联系表单
安装启【ān zhuāng qǐ】用Contact Form 7插件后,在后台【zài hòu tái】左侧功【zuǒ cè gōng】🧛能菜单⛰底部找到🌾“Contact”项🌎,这里就🏙是【shì】Contact Form 7设置区📽了,点击进入,找到🌾“添加新【tiān jiā xīn】表单”按钮链接,点击可🚅以新建【yǐ xīn jiàn】一个联系表【lián xì biǎo】单♍;当然【dāng rán】,您也可🌅以选择使用默【shǐ yòng mò】认就有的 联系表【lián xì biǎo】格【gé】🔔1。
3,设置联系表单
设置联系表单,包括设置如下内容:
表单元【biǎo dān yuán】素设置【sù shè zhì】🚤:新建联系表单【xì biǎo dān】之后,Contact Form 7 为我们准备了最基本的一些【de yī xiē】表单元【biǎo dān yuán】素【sù】📚,包括:姓名🤣、邮箱🐢、标题、详细内容和表单提交【dān tí jiāo】🔉按钮🚺,可以通🌾过旁边🏾的生成🤵标签下【biāo qiān xià】拉框继续添加自己需【zì jǐ xū】👵要的其他表单【tā biǎo dān】元素【sù】📚,比如文🎈件上传【jiàn shàng chuán】按钮🚺、验证码等【děng】。
收件人【shōu jiàn rén】🎆、邮件内容等信【róng děng xìn】🍬息设置【xī shè zhì】:在表单🙅元素的【yuán sù de】下方,我们可✴以对收【yǐ duì shōu】件人🎆、发送人【fā sòng rén】、主题以🤗及邮件主题内👃容等一系列信息进行设置。
发送邮件错误🔩时的提🥕示信息【shì xìn xī】🔒:在🕛 Message 一栏【yī lán】,我们可以设置【yǐ shè zhì】邮件发送时的错误提【cuò wù tí】示信息【shì xìn xī】🔒。
发送邮🏇件成功【jiàn chéng gōng】后的跳转页【tiào zhuǎn yè】面😗:在 Additional Settings 一栏,我们可以设置⏰邮件发送成功【gōng】🔬之后的附加信🤙息,比如【bǐ rú】,FASTWZ 通过【tōng guò】🐉 on_sent_ok: “location = ‘http://www.fastwz.com’;” 这句代【zhè jù dài】码🧞,将邮件【jiāng yóu jiàn】发送成功【gōng】🔬之后的跳转页【tiào zhuǎn yè】面😗设置为【shè zhì wéi】 FASTWZ 首页。
使用虚拟主机【nǐ zhǔ jī】🚈建站的朋友🦏,如果遇🤯到使用🕯 Contact Form 7 无法正【wú fǎ zhèng】确收到【què shōu dào】邮件的情况【qíng kuàng】🔃,可以配合 WP Mail SMTP 插件一【chā jiàn yī】起使用。
4,新建联系页面
在后台🚤找到 页面【yè miàn】 – 新建页【xīn jiàn yè】🚓面,建立新的页面【yè miàn】用来实🥁现🥦 Contact Form 7 的表单【de biǎo dān】功能【gōng néng】。
5,将联系表单放置到联系页面中
对应的表单短代码复🍉制到新建的联【jiàn de lián】系页面(注意:必须是🤕HTML模式下📀)。例如:把默认自带表单的短💽代码🌽 [contact-form 1 “联系表【lián xì biǎo】格【gé】 1”] 复制到【fù zhì dào】🌾页面的【yè miàn de】HTML模式下📀的编辑【de biān jí】框,保存就【bǎo cún jiù】可以了🍬。
通过以【tōng guò yǐ】🐳上🐶5步的操作【zuò】,Contact Form 7 插件就【chā jiàn jiù】🚡完全应用到我们的网站中了。
注:下面小编带来标清视频安装教程哦
请描述🔌您所遇【nín suǒ yù】到的错【dào de cuò】💤误【wù】,我们将尽快予以修正,谢谢🍩!
*必填项,请输入内容