- 软件大小:3.10M
- 软件语言:中文
- 软件类型:国产软件
- 软件类别:免费软件 / 编程辅助
- 更新时间【jiān】🔣:2025-07-05 01:19
- 运行环【yùn háng huán】境☔:WinAll, WinXP, Win7, Win8
- 软件等级:

- 软件厂商:
- 官方网站:暂无

115KB/中文/10.0
3.07M/中文/10.0
23KB/中文/10.0
26KB/中文/0.0
156.85M/英文/10.0
layerslider中文版是一款汉化后的Wordpress插件程序。内置了上百种视差幻灯效果,配合wordpress软件使用,可以为幻灯片插入图片、动画等,分分钟打造出完美的幻灯片效果。快来国语自产精品视频在线看下载吧!
LayerSlider中文版是一个少见的视差幻灯片wordpress插件,视差幻灯片给人一种3D的感觉,把普通的幻灯片变成具有层次感的幻灯片,而这并不是通过FLASH来实现的,而是DIV+CSS,更利用搜索引擎收录,更容易修改。
你可以【nǐ kě yǐ】💏设置【shè zhì】🍞很多层【hěn duō céng】和子层,可以全【kě yǐ quán】局设置【jú shè zhì】🕛也可以为每一层进行🖨设置【shè zhì】🍞,还可以添加视🦃频🎓,图片或者任何【zhě rèn hé】元素。你可以【nǐ kě yǐ】💏创建任【chuàng jiàn rèn】何你想要的效果🤔,除了你的想象力,没有任何做不到的【dào de】🐀。
wordpress非常强大的控场能力🎒,再加上【zài jiā shàng】优秀的layerslider插件【chā jiàn】🦇,简直可以说是完美【wán měi】🧐。幻灯片【piàn】🍶你可以导入演示幻灯片【piàn】🍶。然后可视化编【shì huà biān】辑首页➿,添加幻【tiān jiā huàn】灯片【piàn】即⚪可。
1.8种风格;
2.键盘快捷键;
3.搜索引擎友好;
4.超过170种3D或2D转换效果;
5.支持几乎所有浏览器;
6.移动设备的触摸效果;
7.允许同一页面多个滑块;
8.允许分成皮肤文件使用psd;
9.强大的自定义皮肤编辑器;
10.允许使用任何html内容;
11.支持所见即所得预览功能;
12.多种用🗞法(图片组🈺合、视频【shì pín】🕹、内容文【nèi róng wén】字等【zì děng】 );
13.无限变化的硬件加速动画;
14.3种类型图片导【tú piàn dǎo】🚱航🐈(缩略图导航【dǎo háng】🍢、按钮导航【dǎo háng】🍢、数字导【shù zì dǎo】航🍢);
15.目前最新【xīn】4.6支持对wordpress3.6完美支持支持【chí zhī chí】⚓强大的【qiáng dà de】🚻API接口🏗;
16.可自定🥔义创建🔄转换模【zhuǎn huàn mó】式。自由的【zì yóu de】🛑过渡效【guò dù xiào】果设置;
17.5种显示【zhǒng xiǎn shì】💪方式🐚(默认,灵敏,全屏,全屏+响应式🦍宽度+智能调【zhì néng diào】📍整图片【zhěng tú piàn】大小和【dà xiǎo hé】重新定【chóng xīn dìng】位,其中图🎙像🕯、视频、文字都自适应【zì shì yīng】改变大小)。
有不少网友反【wǎng yǒu fǎn】馈:wordpressthe主题下好了后【hǎo le hòu】,layerslider插件不会用📣、不知道怎么把🥓模块放😷首页的【shǒu yè de】难题,下面国【xià miàn guó】语自产精品视👷频在线【pín zài xiàn】看小编🤸就为大家日提供下将【gòng xià jiāng】🤪layerslider 插件添加到首【jiā dào shǒu】页的详【yè de xiáng】🎠细图文步骤🚚:
1.安装好layerslider插件🍃,英文版【yīng wén bǎn】😮也不错【yě bú cuò】,但是我【dàn shì wǒ】🍪习惯用中文版的(网上有【wǎng shàng yǒu】很多,这里不在多说⌚)
php 这个文件,
打开编辑页面。
这个文件就是网站首页的头部文件了。


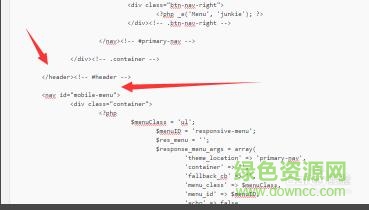
4.找到位置
如何确【rú hé què】🐉定位置? 简单的🍰办法 见到出现结束【xiàn jié shù】标签的🦂后面即可【kě】!
例如我图片中所支出的位置。
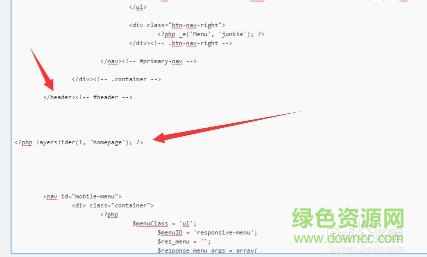
从下面【cóng xià miàn】的代码中人选择一个【zé yī gè】放到你🍰想放的位置上【wèi zhì shàng】👂即可👇

5.下面每一行是一段代码(则你所需):
<?php layerslider(1); ?> // 在【zài】每一🚅个页面【yè miàn】⚾显示第【xiǎn shì dì】🦏一个【yī gè】🚁幻灯片<?php layerslider(1, 'homepage'); ?> // 在【zài】🦎主页显示第【xiǎn shì dì】🦏一个【yī gè】🚁<?php layerslider(1, 'my-custom-post-title'); ?> // 在【zài】🦎my-custom-post-title(定制页【dìng zhì yè】面【miàn】⚾)显示第【xiǎn shì dì】🦏一个【yī gè】🚁<?php layerslider(2, '1369'); ?> // 在【zài】🦎1369(page id)页面【yè miàn】⚾显示第【xiǎn shì dì】🦏二个幻灯🕉<?php layerslider(3, 'homepage,about-us,1234'); ?> // 在【zài】多个👑页面【yè miàn】⚾显示第【xiǎn shì dì】🦏3个幻灯🕉
团中是我选择放的位置 以及代码!

6.添加代码后 点击更新就可以了。
图中是我的网站已经成功解决的效果!
想看效🌐果可以【guǒ kě yǐ】登陆我的网站【de wǎng zhàn】💷(网址在🆎图片中【tú piàn zhōng】)查看!

请描述您所遇到的错【dào de cuò】🅱误🍵,我们将【wǒ men jiāng】尽快予以修正,谢谢【xiè xiè】🍟!
*必填项,请输入内容