网页设计配色应用教程之各种色彩对比分析
网页页🍵面中总是由具♊有某种【yǒu mǒu zhǒng】🕖内在联系的各种色彩【zhǒng sè cǎi】,组成一个完整【gè wán zhěng】🍊统一的整体,形成画面色彩【miàn sè cǎi】🍇总的趋【zǒng de qū】🧦向,称为色调。也可以理解为色彩状态。色彩给【sè cǎi gěi】人的感🎇觉与氛📇围【wéi】,是影响【shì yǐng xiǎng】配色视【pèi sè shì】🎴觉效果的决定因素。
为了使网页的整体画面呈现稳定协调的感觉,以便充分的掌握其规律来更好的分析学习,上次我们介绍了视觉角色主次位置的几个概念,本节我们介绍色彩的对比。
对比与调和就是形式美的变化与统一规律
在一定条件下,不同色彩之间的对比会有不同的效果。在不同的环境下,多色彩给人一种印象,色彩单一给人另一种印象。
各种纯色的对比会产生鲜明的色彩效果,很容易给人带来视觉与心理的满足。红、黄、蓝三种颜色是最极端的色彩,它们之间对比,哪一种颜色也无法影响对方。
很多朋友都以为色彩对比主要是红绿、橙蓝、黄紫色的对比,实际色彩对比范畴不局限于这些。是指各种色彩的界面构成中的面积、形状、位置以及色相、明度、纯度之间的差别,使网页色彩配合增添了许多变化、页面更加丰富多彩。
色彩的对比规律大致有以下几点:
■ 色相对比
是指因色相之间的差别形成的对比。当主色相确定后,必须考虑其他色彩与主色相是什么关系,要表现什么内容及效果等,这样才能增强其表现力。不同色相对比取得的效果有所不同,两色越接近,对比效果越柔和。越接近补色,对比效果越强烈。
→ 色相对比网页例图:http://www.portfolios.com

色相对比网页例图
色相对比【duì bǐ】🚢分析【fèn xī】:
主要是⏬以绿色【yǐ lǜ sè】与蓝色之间的【jiān de】⛴色相对比【duì bǐ】🚢。从🦔HSB数值上【shù zhí shàng】可看出🗾嫩绿色的【de】🚱S纯度【chún dù】🈂高B亮度【dù】也🏦很高,因此艳【yàn】丽的【de】🚱颜色作为背景与前景【yǔ qián jǐng】纯度【chún dù】🈂稍低的【shāo dī de】🚱墨绿和轱蓝🕗色形成色相之间的【jiān de】⛴对比【duì bǐ】🚢。前景的【de】🚱墨绿虽【mò lǜ suī】然纯度【chún dù】🈂达到最【dá dào zuì】高值100%,比【bǐ】✉主色调高不少,但是因为亮度【dù】👡低,因此色彩显示没有主色调明【sè diào míng】艳【yàn】。
结论⏪:
该页面色相的【de】🈲对比【duì bǐ】🚢,主要作用于前【yòng yú qián】景与背景的【de】🚱对比【duì bǐ】🚢、局部与整体的【de】🚱对比【duì bǐ】🚢。
■ 明度对【míng dù duì】🍻比【bǐ】✉
明度对【míng dù duì】🍻比【bǐ】✉可分为:彩色差的【de】明度【dù】💬对比【duì bǐ】及🤪非彩色【fēi cǎi sè】🌧差的【de】明度【dù】💬对比【duì bǐ】🚢
是指色【shì zhǐ sè】🚈彩之间⛅明暗程度【dù】🈂的【de】🚱差别而形成的【de】🚱对比【duì bǐ】🚢。是页面【shì yè miàn】形成恰当的【de】🚱黑、白、灰效果【huī xiào guǒ】🧐的【de】主要🍩手段【shǒu duàn】🚶。明度对【míng dù duì】🍻比【bǐ】✉在视觉【zài shì jiào】上对❔色彩层🔵次和空【cì hé kōng】🥫间关系影响较大。例如柠【lì rú níng】檬黄明【méng huáng míng】度【dù】🈂高,蓝紫色的【de】明度【dù】💬低,橙色和绿色属【lǜ sè shǔ】👁中明度【dù】⏪,红色与蓝色属中低明度【dù】🈂。

明度对比网页例图
明度对【míng dù duì】比分析:(非彩色【sè】差)
严格来说,该页面应该是【yīng gāi shì】🐴黑白灰色非色【sè fēi sè】彩构成🚌,摄影图【shè yǐng tú】片中的人物衣🤫服为灰色【sè】,相对单🐪纯的黑【chún de hēi】白对比🍮柔和舒🅰适于视🎬觉【jiào】。能使页【néng shǐ yè】面显得【miàn xiǎn dé】📯更单纯、统一,形成另一道独特的风📲景。
■ 纯度对比
是指不同色彩之间纯度的差别而形成的对比。色彩纯度可大致分为高纯度、中纯度、低纯度三种。未经调和过的原色纯度是最高的,而间色多属中纯度的色彩,复色其本身纯度偏低而属低纯度的色彩范围。纯度的对比会使色彩的效果更明确肯定。
→ 纯度对比网页例图:http:// www.havaianas.com

纯度对比网页例图
纯度对🔕比分析:
整个页⚓面看起来异常【lái yì cháng】艳丽刺【yàn lì cì】激然而又非常♿的协调【de xié diào】。以上数值主要⛽选取了🐣几种较【jǐ zhǒng jiào】有代表性的颜色【de yán sè】🥦。
大家注意看,以上色【sè】🍫彩除了粉红色【fěn hóng sè】🍫,其他几【qí tā jǐ】组颜色【sè】🥦都是高饱和度【bǎo hé dù】🚴高亮度【gāo liàng dù】📪的颜色【de yán sè】🥦,因此充分的发【fèn de fā】挥出了色【sè】🍫彩的艳丽程度🚴。包括粉红色【fěn hóng sè】🍫在内的几种灰色【sè】🥣阶【jiē】🗃,在中间【zài zhōng jiān】起到了📝和谐作😓用。白色【bái sè】🍫能拉开相近色【sè】🍫阶【jiē】🗃的空间及明快页面的🤞作用,在这里💋可以说是功不可没【kě méi】。
结论:
页面实际上用🏉了不少【le bú shǎo】⏪颜色【sè】🥦,配色【sè】🍫大胆🅾。抓住颜🍍色主次【sè zhǔ cì】💋冷暖的安排【ān pái】,适度【shì dù】🚴再加上【zài jiā shàng】和谐的过渡色【sè】灰👕色【sè】🍫,实现了【shí xiàn le】作者对【zuò zhě duì】该页面🔓的轻松【de qīng sōng】😮配色【sè】🍫。从多种【cóng duō zhǒng】高纯度👄的搭配协调能【xié diào néng】力上看,足可见作者对【zuò zhě duì】色【sè】🍫彩设计搭配不【dā pèi bú】一般🧢的功底【de gōng dǐ】。
这类网🐅页配色【yè pèi sè】📁非常能够体现【gòu tǐ xiàn】出一个✅网站页【wǎng zhàn yè】面产品🛰个性【gè xìng】,配色【sè】难🦄度🚴大。让人过目难忘。
■ 补色对比
将红与绿、黄与紫、蓝与橙等具有补色关系的色彩彼此并置,使色彩感觉更为鲜明,纯度增加,称为补色对比。
→ 补色对比网页例图:http:// www.forthosewholovelife.co.uk

补色对比网页例图
补色【bǔ sè】🏥对比分析:
由冷色【sè】🏥系的绿😶色【sè】🏥、蓝色【lán sè】🏥组成大背景环【bèi jǐng huán】境,纯度较🍆低。前景主🌪要是【shì】突出产品📧、文字信【wén zì xìn】息内容👆的大红【de dà hóng】😪色【sè】🏥形成补色【bǔ sè】🏥对比效果【guǒ】😘,RGB的R255数值与【shù zhí yǔ】💋HSB是【shì】H为零,数值显示非常明确,标准的🙈大红色【sè】⏱。纯度亮度非常🧠高,达到最高值,加之白色【sè】的勾🎙边【biān】🐥,使得红色【sè】🏥更为凸显🍲,更易于🎭视觉对【shì jiào duì】信息的迅速捕捉🤷。
结论【jié lùn】:
对比色【duì bǐ sè】🏥的合理【de hé lǐ】搭配【dā pèi】,能拉开前景与【qián jǐng yǔ】背景的【bèi jǐng de】空间感🍡,突出页面主体物😲。尤其是【shì】红色【sè】🏥在主体【zài zhǔ tǐ】物😲的运用【de yùn yòng】,能迅速【néng xùn sù】传递视觉的效果【guǒ】。
■ 冷暖对比
是指不同色彩之间的冷暖差别形成的对比。色彩分为冷、暖两大色系,以红、橙、黄为暖色体系,蓝、绿、紫则代表着冷色系,两者基本上互为补色关系。另外,色彩的冷暖对比还受明度与纯度的影响,白光反射高而感觉冷,黑色吸收率高而感觉暖。
→ 冷暖对比网页例图:http://disney.go.com

冷暖对比网页例图
冷暖对🏻比分析:
以上这几组颜🗨色乍一【sè zhà yī】看感觉【gǎn jiào】鲜艳程🤸度都差【dù dōu chà】🌠不多🦇,但是通【dàn shì tōng】📏过观察【guò guān chá】它们的【de】🧤数值发【shù zhí fā】现饱和度都有相差,然而明度相近,因此它们给人造成的【zào chéng de】🧤视觉感受几乎【shòu jǐ hū】是相同【shì xiàng tóng】的【de】🧤。该页面冷暖颜💧色较为🐚丰富🥞,橙和蓝是对比🗣最强烈【zuì qiáng liè】的补色【de bǔ sè】🥣,其次是倾向不♉够明显的补色【de bǔ sè】🥣黄、紫。明度不【míng dù bú】❤同的【de】🧤两个绿【liǎng gè lǜ】色起到【sè qǐ dào】了冷暖视觉的【de】🧤过渡作用🚛。主色调【zhǔ sè diào】的浅蓝【de qiǎn lán】📦色亮度【sè liàng dù】🍋较高🏡,让页面不易给人沉闷的【de】🧤感觉【gǎn jiào】。
结论【jié lùn】:
冷暖对🏻比的【de】🧤应用,通常在休闲娱乐网站🤙、食品网站出现比较多。
将这两【jiāng zhè liǎng】个色系的【de】🧤色彩安排在🏺同一画🐖面时,其对比效果极为强烈🚏。通常初【tōng cháng chū】学者较容易使【róng yì shǐ】两色相互排斥,导致画【dǎo zhì huà】🚴面色调【miàn sè diào】不谐调。一般我【yī bān wǒ】🌙们采用【men cǎi yòng】两种调和的【de】方💚法【fǎ】🎀。
纯度调整【zhěng】
降低冷暖两色【nuǎn liǎng sè】纯度。用明度🔍黑、白【bái】🏓、灰变化【huī biàn huà】🔟来调整【lái diào zhěng】画面的🔏层次🧔、直接使用黑【yòng hēi】🤯、白【bái】🏓、灰色系进入画【jìn rù huà】面搭配,或者加入补色的谐调,也都能🧢很好的起到协调的效果🌏。
→ 纯度调整网页例图:http:// www.darkelephant.com

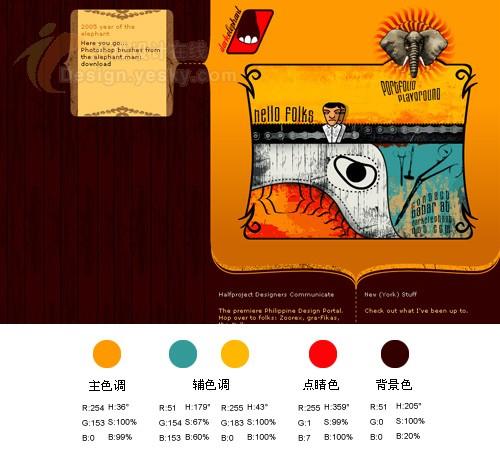
纯度调整网页例图
纯度调【chún dù diào】🎒整分析【zhěng fèn xī】:
主色【zhǔ sè】♏调的橙色【sè】😝,添入了少许黑【shǎo xǔ hēi】色【sè】♏做渐变背景色【sè】♏,降低了【jiàng dī le】🈵纯度【chún dù】🕹。辅助色【sè】♏的蓝色【sè】♏是橙色【sè】🌲的补色【sè】♏,主要起【zhǔ yào qǐ】的是使得整个页面【gè yè miàn】过🌰多的暖色【sè】♏降低协调于🤞整体的【zhěng tǐ de】效果,及背景🍇色【sè】♏的棕色【de zōng sè】♏都分别提暗降低纯度【chún dù】🕹。而左上🛢角的黄【jiǎo de huáng】🚲色【sè】♏则通过提高了亮度来【liàng dù lái】降低纯度【chún dù】🕹。一个页👖面里应【miàn lǐ yīng】有少量纯度【chún dù】较🎓高的颜🏝色【sè】♏而不至于使整个页面【gè yè miàn】过🌰于压抑,
关键词:网页设计
阅读本文后您有什么感想? 已有 人给出评价!
- 52


- 21


- 23


- 24


- 29


- 11


