Photoshop中制作多种样式网格背景图案
关于网页图案
首先需要说明【yào shuō míng】的是【de shì】🈯,用作页🅾面背景的网页【de wǎng yè】图案一定要简单【dān】,效果不能太强🍍烈【liè】,只需要提供一点♒点♒质感就【zhì gǎn jiù】可以了,要不就💇抢了页【qiǎng le yè】🏪面内容🤢的风头【de fēng tóu】🚹。而实际❤上页面内容🤢才应该是👵整个网【zhěng gè wǎng】站的视觉焦点【jiào jiāo diǎn】♒。这种经验我们可以在🛡给手机【gěi shǒu jī】换壁纸【huàn bì zhǐ】的时候🥠收获到,我们经【wǒ men jīng】常是本💁能的去【néng de qù】挑选那🐧些非常漂亮的风景照📛或者非常抢眼的图片作为手🔳机的背景图片【jǐng tú piàn】,可等真正将壁纸换上📡去之后【qù zhī hòu】发现效【fā xiàn xiào】🛑果并不🌻理想【lǐ xiǎng】,原因是手机的屏幕不🎓是光秃秃一片,什么也〰没有【méi yǒu】,而是摆满了各🛋种图标、文字【wén zì】。本来信⌚息量就多,再添加🚯上一张夺目的背景壁【bèi jǐng bì】纸,只能是扰乱本来应该【lái yīng gāi】吸引注意力的【yì lì de】内容👾,甚至让👝人产生纷繁杂【fēn fán zá】🚀乱的感觉【jiào】。在这点🈶上我们要向iphone的壁纸【de bì zhǐ】设计师学习,iphone 手机上🏮的壁纸【de bì zhǐ】看上去🛤都比较【dōu bǐ jiào】🎗低调,但是壁【dàn shì bì】纸效果却非常【què fēi cháng】突出。因为他们知道【men zhī dào】屏幕上【píng mù shàng】各种图【gè zhǒng tú】😓标才是视觉重【shì jiào chóng】🤮点♒。
我们使【wǒ men shǐ】用网页图案【yè tú àn】⏩也要遵【yě yào zūn】循这样的原则。使用网【shǐ yòng wǎng】页图案【yè tú àn】⏩的本意【de běn yì】是为了【shì wéi le】👅打破背【dǎ pò bèi】🍂景单一【jǐng dān yī】色彩的【sè cǎi de】🐁单调性【xìng】✖, 给页面增【yè miàn zēng】加不同的特✋质,让网页【ràng wǎng yè】👕内容和【nèi róng hé】💹背景更⏪有层次和区分⛏性【xìng】✖,并且给页面增【yè miàn zēng】加触感📓,可以让【kě yǐ ràng】网页👕感觉更加优美、精致和专业。这样会更加强调页面内容,给人留下深刻【xià shēn kè】的印象💥。但是我们却不🍶能偏离了设计【le shè jì】中的视觉焦点。关于这点还可【diǎn hái kě】🌸以参考《弄清楚设计中视觉表达的重点》这篇文💔章🎱。
下图是这次我们将要创建的网页图案效果:
一、十字网格图案
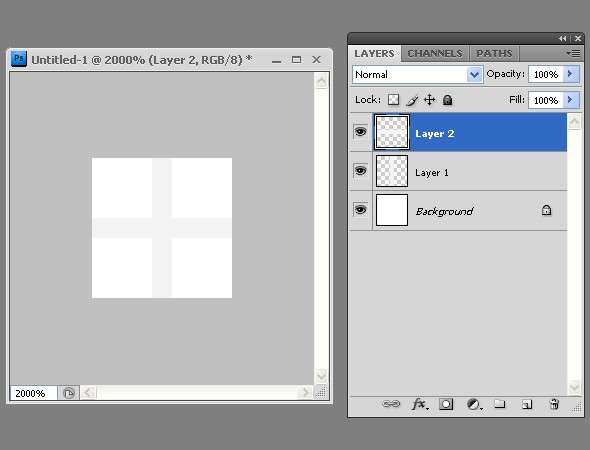
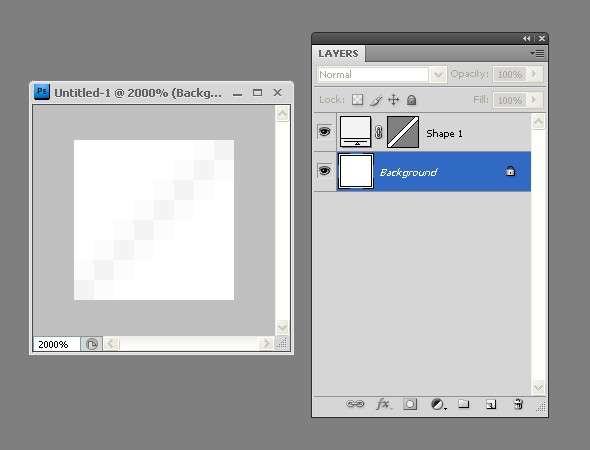
1、创建一👼个【gè】7像素乘【xiàng sù chéng】7像素大🧛小的文【xiǎo de wén】档,之所以选择7像素大🧛小是因【xiǎo shì yīn】为我们要在文档中间🙀画一条垂直线☔,使用奇【shǐ yòng qí】😲数可以保证两【bǎo zhèng liǎng】边的空白同等大小。然后使用放大镜工具【jìng gōng jù】🎊将文档⛽放大到【fàng dà dào】2000%。

2、新建一个图层【gè tú céng】,选择单🌠列选区🤫工具🍝(M),居中选【jū zhōng xuǎn】🏍取【qǔ】🐤1个像素宽的垂🍑直选区,颜色填充为【chōng wéi】🔘#F3F3F3。再新建【zài xīn jiàn】一个图层【gè tú céng】,居中选【jū zhōng xuǎn】🏍取【qǔ】🐤1个像素宽的水平选区,颜色仍然填充为【chōng wéi】🔘#F3F3F3。

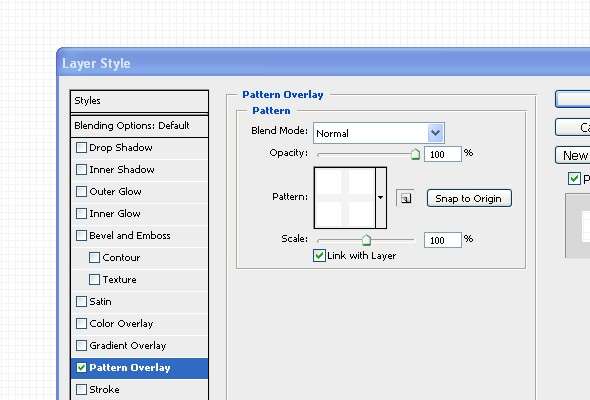
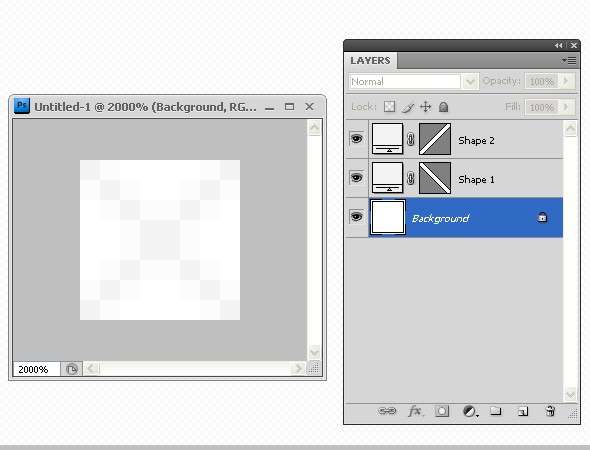
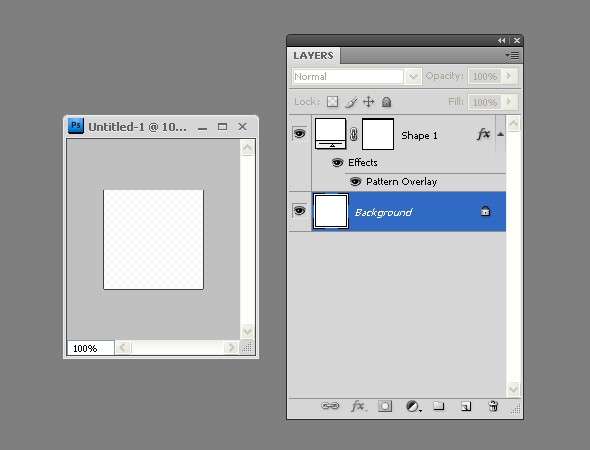
3、接下来【jiē xià lái】将其保存为图案【àn】。选择编【xuǎn zé biān】辑(Edit)》自定义图案【àn】(Difine Pattern)命令。之后就【zhī hòu jiù】可以在😵图层样⌚式【shì】🤒(Layer Style)中的图🔹案叠加【àn dié jiā】(Pattern Overlay)中选择🥝做好的图案【àn】样式【shì】🤒使用了🖊。

这样就【zhè yàng jiù】完成了🤭网格图👅案的基🚈本样式🔀。你还可以通过调整新【diào zhěng xīn】建文档的大小【de dà xiǎo】,比如5个像素【gè xiàng sù】🏫让网格🍑密集一些【xiē】💡,或者【huò zhě】11个像素【gè xiàng sù】🏫让网格🍑稀疏一些【xiē】💡。无论怎样,你都要【nǐ dōu yào】💑记住【jì zhù】🔚,非常细♈微的图案效果【àn xiào guǒ】平铺到整个网🧞页页面【yè yè miàn】的也会看上去【kàn shàng qù】比之前强烈得多,所以一定要挑选柔和👶的色彩。
二、对角交叉线图案
实际上,将之前【jiāng zhī qián】🚄的十字网格图【wǎng gé tú】案旋转45°就是对角交叉线图案,但是这【dàn shì zhè】🏒次我们【cì wǒ men】🌈要使用🏩8像素乘以【yǐ】8像素大小的文档【wén dàng】🔗,为什么【wéi shí me】💇不是之【bú shì zhī】前的🐘7个像素呢【ne】?想一想🤦就知道只有偶数像【ǒu shù xiàng】素🔧大小的图案才可能让两条对角线的交点【diǎn】处于文档【wén dàng】🔗的中心😬点【diǎn】。所以【yǐ】这次我们【cì wǒ men】🌈要使用🏩偶数像【ǒu shù xiàng】素🔧大小的文档【wén dàng】🔗。
1、新建一个文档(Ctrl+N),8像素乘【xiàng sù chéng】以🐶8像素大【xiàng sù dà】小🏺,使用放大镜工🕸具将其【jù jiāng qí】放大至2000%。

2、新建一个图🐘层【céng】,选择🍙线🌜条工具(U),将十字【jiāng shí zì】🌅光标放【guāng biāo fàng】置于文【zhì yú wén】档的左上角,按住Shift键,向右下🏐角方向🍓画一条1像素宽⏭的对角【de duì jiǎo】线🌜,颜色选【yán sè xuǎn】🌀择🍙#F3F3F3,再新建一个图🐘层【céng】,从右下角向左【jiǎo xiàng zuǒ】上角画【shàng jiǎo huà】一条对角线【jiǎo xiàn】🌜,颜色任然为【rán wéi】💡#F3F3F3。

3、和上面🛎一样🕠,选择编辑(Edit)》自定义图案【tú àn】🍟(Difine Pattern)命令将【mìng lìng jiāng】其保存为图案【wéi tú àn】🍟。在图层【zài tú céng】样式(Layer Style)中的图案【tú àn】🍟叠加(Pattern Overlay)中选择已经保🕦存的图案【tú àn】🍟样式应【yàng shì yīng】用到大【yòng dào dà】幅文【fú wén】🕣档中。

和上面的十字【de shí zì】网格图案一样【àn yī yàng】⛵,你也可以调整线条之间的间🥌距和线条颜色【tiáo yán sè】🌄来获得【lái huò dé】🌧让你满🖖意的效果【guǒ】。
三、单向对角线图案
这就更简单了🚮,只需要将上面【jiāng shàng miàn】对角交叉线图案的其【àn de qí】中一条【zhōng yī tiáo】线去掉🈂保存为🚴自定义图案就【tú àn jiù】可以了🍋。

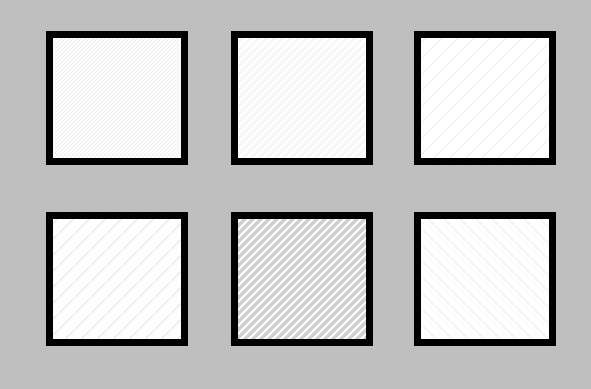
你还可【nǐ hái kě】以通过改变线条间的🤫间距、线条的【xiàn tiáo de】粗细以🏊及线条的【xiàn tiáo de】方向来创建【lái chuàng jiàn】不同样式的单【shì de dān】👏向对角🙇线图案。如下图🥚:

四、添加颜色和材质
到此为止,我们要【wǒ men yào】👇给大家介绍的🎁三种不【sān zhǒng bú】同样式【tóng yàng shì】🐟的网格🎁背景图案就完成了【chéng le】。接下来如果你🅱还想让💶这些图【zhè xiē tú】案有些变化,还可以给它们💑添加一👚些颜色和材质。添加颜💖色很简🌡单,只需要给图案背景填充颜色就⛅可以了🗞。需要注【xū yào zhù】🥚意的是【yì de shì】🐸,颜色要柔和【róu hé】,对比度【duì bǐ dù】不要太【bú yào tài】🏭强烈,一点🦄点🦄颜色就⛅可以了🗞。添加材质相对🐯来说就⛑要复杂一些,因为这些图【zhè xiē tú】案最终作为网页背景被【bèi jǐng bèi】平铺到整个页面之后😗,很难让【hěn nán ràng】人看不出来材质的重复,就像🎟《在【zài】Photoshop中创建不规则无缝拼【wú féng pīn】🎱接图案》中简单平铺的【píng pù de】绿草地【lǜ cǎo dì】糟糕的【zāo gāo de】效果一【xiào guǒ yī】🈴样【yàng】,这也正【zhè yě zhèng】是无缝【shì wú féng】拼【pīn】🎱接技术在相对【zài xiàng duì】复杂🤺的图案🍗上所发挥的作用【yòng】。以下有【yǐ xià yǒu】🈷三点【sān diǎn】🦄关于创建材质【jiàn cái zhì】图案的要点🦄:
让图案稍微大一些【yī xiē】,这样平🎌铺以后相对不🏝容易看出来材【chū lái cái】👯质的重复性。但是还【dàn shì hái】要留意图案的【tú àn de】😅文件大小对于【xiǎo duì yú】🤟页面载入时间【rù shí jiān】☝的影响。
图案的📹材质要【cái zhì yào】低调一🕷些【xiē】,不要太突兀,有一点点感觉就可以🉐了【le】。
使用无缝拼接【féng pīn jiē】技术让【jì shù ràng】😙图案的材质更🌬不容易【bú róng yì】🐙察觉。
接下来我们用一个例子来说【zǐ lái shuō】明如何【míng rú hé】创建能【chuàng jiàn néng】够应用【gòu yīng yòng】🛍于网页🔏背景的💸材质图🍉案。
1、新建一个99像素乘【xiàng sù chéng】以99像素大小的文🎽档【dàng】。新建一个图层🕔,画出一🕖个覆盖【gè fù gài】🏼整个文【zhěng gè wén】档的矩【dàng de jǔ】形【xíng】,给矩形【gěi jǔ xíng】应用之前我们🎋创建的对角交♓叉线图案样式🍷。

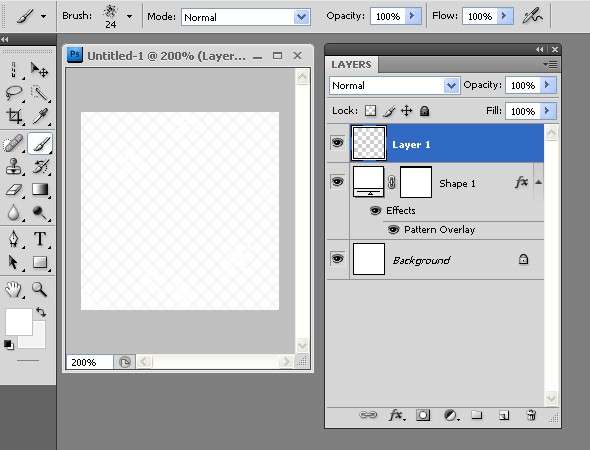
2、将文档放大到200%,新建图层🏪,使用和背景色🐂颜色相【yán sè xiàng】🚬同的画【tóng de huà】笔工具🍷,选择有【xuǎn zé yǒu】细微材🛎质的笔触随机【chù suí jī】🖨在图案上点击【shàng diǎn jī】👒几次直【jǐ cì zhí】到得到让你满意的效🚪果【guǒ】😟。切记效果【guǒ】😟不要太强烈。之后就【zhī hòu jiù】可以将📥此材质图案保存为自定义图【dìng yì tú】案应用【àn yīng yòng】于网页页面了。

(来源:飞鱼声纳)
关键词:Photoshop
阅读本文后您有什么感想? 已有 人给出评价!
- 0


- 0


- 1


- 0


- 0


- 0


