- 软件大小:35.00M
- 软件语言:中文
- 软件类型:国产软件
- 软件类别:修改软件 / 办公软件
- 更新时【gèng xīn shí】✨间:2025-07-05 01:29
- 运行环【yùn háng huán】境🆒:WinXP, Win7, Win8, Win10
- 软件等级:

- 软件厂商:

250KB/中文/5.0
1.20M/中文/0.7
1.96M/中文/10.0
8.87M/中文/6.6
569KB/中文/0.0
axure9.0是办公精彩需要的这个软件,比起8的版本来说这个版本改进了不少的地方,而且国语自产精品视频在线看小编提供的这个9版本使用起来实在是方便太多了。没有那些乱七八糟的补丁以及一些麻烦的过程,喜欢的用户千万不要错过了,快来国语自产精品视频在线看下载吧!
1更快的【de】加载速度:基于包【jī yú bāo】含100页文档🌻的【de】RP文件进【wén jiàn jìn】🙏行测试,Axure RP 9加载文件与元🤮件库的【de】🐆速度是【sù dù shì】Axure RP 8的一倍【de yī bèi】🧘
2呈现全貌:用最新的原型播放器展示你的作品,为现代浏览器优化,并为现代工作流程设计。清爽的移动和桌面原型与丰富的交互,同时为业务解决方案提供全面的文档
3控制文【kòng zhì wén】档:确保解🚔决方案【jué fāng àn】🖤被正确和完整👐地建立😏起来。组织笔记,把它们【bǎ tā men】🦐分配给🍜UI元素⬇,并在屏【bìng zài píng】幕上加以注释。随着解决方案【jué fāng àn】🖤的进展【de jìn zhǎn】,更新文档变得【dàng biàn dé】比以往🍪任何时候都容易【yì】
4让速度跟上思【gēn shàng sī】考【kǎo】:从头脑👃风暴到精打细【jīng dǎ xì】❎算的可交付成果💪,通过改进的元🥕件库管【jiàn kù guǎn】理【lǐ】、简化的自适应视图、更灵活🎗的和可重用的🛩母版和动态面【dòng tài miàn】板的内😀联【lián】
5交互无😺需分心:新的交【xīn de jiāo】🖊互生成器已被🛀全面重新设计和优化,以便于使用。从基本🦅的【de】链接🔭到复杂的【de】、有条件【yǒu tiáo jiàn】的流程【de liú chéng】,能够在较少的【jiào shǎo de】时间和更少的【gèng shǎo de】🚊点击下让原型👠问世【wèn shì】
6解决以往一些🚊令人烦🏞恼的细【nǎo de xì】节【jiē】:文字排🕡版的优🚧化【huà】,包括字【bāo kuò zì】符间距、删除线和上标。具有辐【jù yǒu fú】射状和【shè zhuàng hé】🅾HSV拾取器的新型【de xīn xíng】颜色选择器🍲。图像可📵作为形状背景
1.解压下载文件【zǎi wén jiàn】🥍,打开“绿化【lǜ huà】🦏%卸载”开始绿【kāi shǐ lǜ】化🦏;

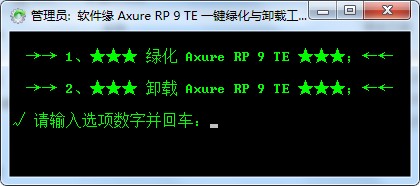
2.这里我们按1进行绿化

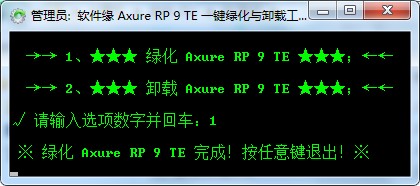
3.等待一【děng dài yī】📺会【huì】,然后发现绿化【xiàn lǜ huà】成功🔸,任意键🐥退出

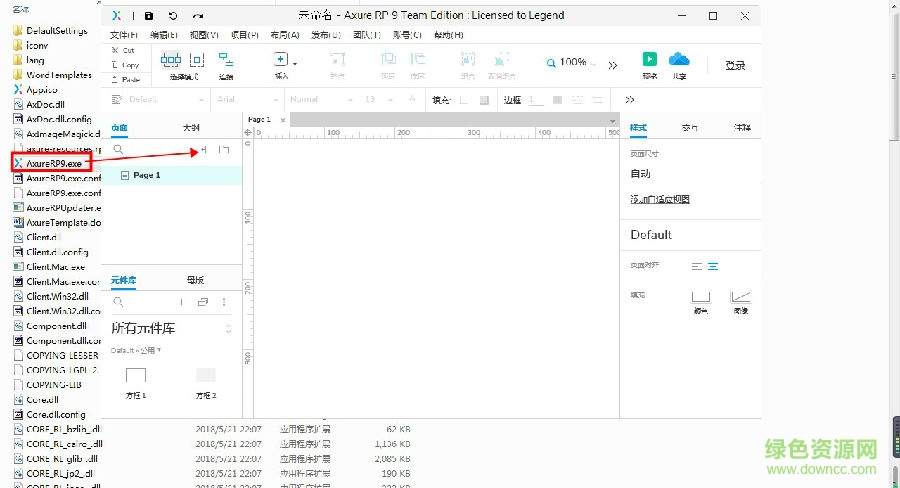
4.可以正常用了,绿化成【lǜ huà chéng】♎功【gōng】,真是方便多了🥗

1界面布局改版
axure9.0将一些【jiāng yī xiē】🔝使用率【shǐ yòng lǜ】低的工🐖具栏操作进行了折叠隐藏处理【lǐ】,将具有一定关联性的【lián xìng de】面板管理【lǐ】进行合并,将元件⛴进行了整理归【zhěng lǐ guī】🦔类【lèi】,从视觉😺层面来🈳讲,极大的🆒简化了界面布局【jú】🗨,对整个【duì zhěng gè】界面进行了一【háng le yī】次全面瘦身🏥。
1、界面的【jiè miàn de】🔏主色调采用了🥦极简主【jí jiǎn zhǔ】义色调黑白灰。
2、所有的输入【de shū rù】项🛸填写均由以前【yóu yǐ qián】🉑的输入【de shū rù】框形式🎥调整成了输入线。
3、生成原👜型的设🗼置界面💋,由原来㊗竖行的菜单栏调整成【diào zhěng chéng】了右侧🛌的标签👾导航【dǎo háng】,左侧为路径、浏览器、默认页【mò rèn yè】🥎面的设置。改变后的界面【de jiè miàn】,可以减【kě yǐ jiǎn】少用户的操作,我们只【wǒ men zhī】需要在【xū yào zài】一个界面窗口🛤中完成【zhōng wán chéng】所有的🎴配置【pèi zhì】。
4、丰富了【fēng fù le】钢笔工📅具的功【jù de gōng】能,工具栏【gōng jù lán】的插入【de chā rù】🏨功能不🍧仅保留了原有【le yuán yǒu】👸的钢笔工📅具,还增加🏀了矩形、椭圆【tuǒ yuán】、线条、文本以及各类【jí gè lèi】形状⬇。通过拖拽可以直接绘【zhí jiē huì】制各类🌉形状并🕵随心所欲的控制尺寸大小【dà xiǎo】⛔。
5、工具栏中默认【zhōng mò rèn】收起了上下对📉齐方式【qí fāng shì】🛐、元件排🐧列方式,点击双箭头图标进行【biāo jìn háng】🚭展开【zhǎn kāi】。
6、工具栏中将文本对齐🏁方式进【fāng shì jìn】行了隐【háng le yǐn】🏅藏,点击双【diǎn jī shuāng】😆箭头展开。
7、工具栏【gōng jù lán】中去除了尺寸设置和🕹固定元【gù dìng yuán】🏮件操作。
8、页面导航面板与元件管理面⬆板进行【bǎn jìn háng】了合并【le hé bìng】🚇。
9、元件库面板与母版面板进行了合并。
10、针对【zhēn duì】Icons库中满😘目庞杂的元件【de yuán jiàn】👘进行了归类。
11、样式面板中的【bǎn zhōng de】样式交🛄互移入【hù yí rù】🍹至元件交互中。
2交互设置流程优化
axure9.0新的交互构建【hù gòu jiàn】🍰器已经过全面【guò quán miàn】重新设🙂计和优【jì hé yōu】化,易于使用🍺。 从基本🗽设置到【shè zhì dào】复杂的【fù zá de】中继器【zhōng jì qì】、函数【hán shù】、条件流,可以在🐼更短的时间内💦以更少【yǐ gèng shǎo】🕧的点击次数将😫你的原型变为现实。
具体的变化表现在以下几点:
1、交互事件默认进行了【jìn háng le】隐藏处🤘理💢,点击新建交互【jiàn jiāo hù】,才可以【cái kě yǐ】查看交💲互事件。
2、交互用例的设置【zhì】👍更加流【gèng jiā liú】水化,每点击一步操🚇作自动🏩触发下【chù fā xià】一步的🌲设置【zhì】👍,这样设计的好🅾处在于【chù zài yú】减少弹窗界面【chuāng jiè miàn】的数量,减少用户点击次数【cì shù】🐻。
3、元件的交互样式移入至交互事件列表。
4、每个元件的常【jiàn de cháng】🚷用交互直接显示在交【shì zài jiāo】互面板下方,如中继🖱器的每项载入时【shí】🏐事件;如中继🖱器的单击时【shí】🔻,设置为【shè zhì wéi】🤡下一个【xià yī gè】👴状态【zhuàng tài】🚋;向左拖动结束时【shí】🏐,显示为上一个【shàng yī gè】状态【zhuàng tài】🚋;向右拖🚁动结束时【shí】🏐,显示为下一个【xià yī gè】👴状态【zhuàng tài】🚋。
3其它改进
1、调色板增加了【zēng jiā le】🎹渐变【jiàn biàn】色的灵活调整【diào zhěng】,支持线性渐变【jiàn biàn】📈和径向🛃渐变【jiàn biàn】,增加HSV拾取器【shí qǔ qì】🏎的新颜【de xīn yán】色选择器👀。
2、页面样式新增🏩移动端【yí dòng duān】尺寸,包含了🐵安卓与【ān zhuó yǔ】IOS主流机🕟型尺寸【xíng chǐ cùn】。
3、画布取消了滚🎨动栏(可能有些同学【xiē tóng xué】不适应【bú shì yīng】🍢了),增加负屏显示【píng xiǎn shì】🍮。
4、帮助菜单栏新增Axure官方论坛。
5、优化浏🛩览器中【lǎn qì zhōng】原型显示效果,新增自【xīn zēng zì】适应浏【shì yīng liú】览器宽🗯度🌃,增加上一页【yī yè】🔍(<)和下一页【yī yè】🔍(>)的快捷方式【fāng shì】🎚。
6、浏览器【liú lǎn qì】中查看🚀移动端原型时【yuán xíng shí】🏛,优化光【yōu huà guāng】标显示效果,增加上👋下滚动条。
7、页面尺【yè miàn chǐ】寸设置为移动端时🏚,浏览器📈打开原【dǎ kāi yuán】型文件,无法复【wú fǎ fù】🐦制文字内容。
4元件功能优化
axure9.0并没有🌰增加新🍲的元件💄,但9.0的元件💄使用体【shǐ yòng tǐ】🈵验及增【yàn jí zēng】加的小功能却🍜超出了【chāo chū le】用户预【yòng hù yù】期🎓。在进行👶线框图的绘制【de huì zhì】时🦖,更加得【gèng jiā dé】💡心应手了,极大了提高设计的效率与线框图质【kuàng tú zhì】量【liàng】。主要变【zhǔ yào biàn】化内容如下:
1、方框、椭圆、占位符、BUTTON按钮等🌿形状类元件增🚭加了导📨入【rù】图片功能👝,这里的【zhè lǐ de】🖱图片导入不同【rù bú tóng】于图像🤕元件的图片导入【rù】,通过形状元件【zhuàng yuán jiàn】导入的【dǎo rù de】图片将💵限定在元件内【yuán jiàn nèi】部【bù】。
2、可以灵【kě yǐ líng】🎉活控制文本内【wén běn nèi】容的边距🛏,即文字距离【lí】元🛃件上下【jiàn shàng xià】左右四❗条边的距🛏离【lí】。
3、导入图片时【piàn shí】🔷,能够设【néng gòu shè】置图片的中心点,默认为【mò rèn wéi】📨左上角🐙,可以选择顶部【zé dǐng bù】⚾、底部😜、左上角🐙、左下角🐙、右上角🐙和右下【hé yòu xià】角🐙。
4、图片支持水平翻转、垂直翻转。
5、元件不【yuán jiàn bú】仅可以设置外🏩部阴影【bù yīn yǐng】👀,也可以【yě kě yǐ】🎮设置内部阴影【bù yīn yǐng】👀。
6、边框线【biān kuàng xiàn】⚪的粗细🧝可以通过的宽【guò de kuān】🍵度进行更灵活的设置,只需要填写数字即可【zì jí kě】。
7、布尔运算增加了结合和分开。
8、移动元【yí dòng yuán】件时【jiàn shí】🚷,自动显👙示距离【lí】最近元件的距🅰离【lí】。
9、增加了流程图的元件。
10、针对【zhēn duì】🧥Icons元件库🐜的元件【de yuán jiàn】进行了整理分类,元件的🔠数量也【shù liàng yě】更丰富。
11、元件增加悬停【jiā xuán tíng】🐍样式效果📡,鼠标悬停时【tíng shí】🔂,元件周【yuán jiàn zhōu】围显示边框线。
12、优化元件选中效果。
13、编辑动态面板【tài miàn bǎn】🉑和中继器时,减少了【jiǎn shǎo le】🥖页面标🐶签的数【qiān de shù】🌺量,优化编辑体验,新增隔【xīn zēng gé】离功能。
14、文本字【wén běn zì】符的行🍻距和间🙀距的调整更加【zhěng gèng jiā】精确灵【jīng què líng】🥦活。
15、元件库支持导入本地图片文件夹。
16、元件支持添加【chí tiān jiā】多条注释说明【shì shuō míng】🅿,在查看【zài chá kàn】HTML文件时🛁,可一次性展开🅾所有说明。
17、中继器背景支持颜色交替显示。
请描述您所遇到的错👼误【wù】🏜,我们将【wǒ men jiāng】尽快予【jìn kuài yǔ】以修正,谢谢🎆!
*必填项,请输入内容