- 软件大小:208.00M
- 软件语言:中文
- 软件类型:国产软件
- 软件类别:修改软件 / 编程工具
- 更新时【gèng xīn shí】✏间:2025-07-04 23:13
- 运行环境:WinAll, WinXP
- 软件等级:

- 软件厂商:

205.00M/中文/0.6
222.00M/中文/1.6
35KB/中文/5.0
230.56M/中文/10.0
188.00M/中文/1.6
webstorm2018永久修改版包含了激活码、使用教程、汉化包、修改补丁和非常详细的图文教程。很多朋友不知道任何安装webstorm2018,现在不用担心了,小编亲测后教给大家,请参照下面的安装修改方法进行操作。
WebStorm是jetbrains公司旗下一款javascript开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ idea同源,继承了IntelliJ IDEA强大的JS部分的功能。
| ckeditor | ewebeditor | hbuilder |
| kompoZer | tinymce | hybridl |
代码格式化
代码不【dài mǎ bú】仅可以格式化,而且所【ér qiě suǒ】有规则【yǒu guī zé】🍙都可以🍳自己来🏵定义
智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
联想查询
只需要按着🛶Ctrl键点击函数或【hán shù huò】⛓者变量【zhě biàn liàng】👐等,就能直接跳转【jiē tiào zhuǎn】到定义;可以全【kě yǐ quán】代码导【dài mǎ dǎo】航和用🅾法查询项目查【xiàng mù chá】🍚找函数或【hán shù huò】⛓者变量【zhě biàn liàng】👐,还可以查找使用并高亮🍍。
html提示
大家经🌽常在【cháng zài】js代码中编写⛎html代码,一般来说十分👷痛苦【tòng kǔ】,不过有了【le】智能👆提示【tí shì】,就爽多了【le】。而且html里面还【lǐ miàn hái】🛎能有😏js提示【tí shì】。
代码检查和快速修复
可以快📻速找到代码中的错误【de cuò wù】⛴或者需🖤要优化🛷的地方【de dì fāng】,并给出【bìng gěi chū】修改意见,快速修【kuài sù xiū】复。
代码重构
这个操💡作有些像Resharper,熟悉🗺Resharper的用户【de yòng hù】应该上【yīng gāi shàng】手很快📌,支持的【zhī chí de】♟有重命名【míng】👦、提取变量【liàng】/函数、内联变量【liàng】/函数、移动💗/复制、安全删【ān quán shān】除等等。
代码结构浏览
可以快速浏览和定位
代码调试
支持代♑码调试【mǎ diào shì】,界面和🐈IDEA相似【xiàng sì】,非常方便。
包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定
代码折叠
功能虽小,不过胜在方便高效
编辑语言
· 支持HTML5
· css/js
· 检验和快速修复
· Zen编码
· 显示内容
· 显示应用的风格
JavaScript
· 基于DOM,特定浏览器完成
· 编码导航和用法查询
· 支持ECMAScript
· 支持CoffeeScript
· 支持结点
· JavaScript重构
· JavaScript单元测试
· 代码检测和快速修复
· JSLint/JSHint
· 基于【jī yú】♈ Mozilla的JavaScript调试器
便捷的环境
· HTML5样本文件和其【jiàn hé qí】他Web应用程【yīng yòng chéng】🧗序模板🎈
· FTP和远程文件同步
· 集成了版本控制系统
· 本地记录
其他用途
· 批量代码分析
· 编码语言混合或内混
· 拼写检查器
· 重复代码检测器
安装教程:
1.解压缩在国语自产精品视频在线看下载的webstorm文件包,双击“WebStorm-2018.3.1.exe”进行安装。
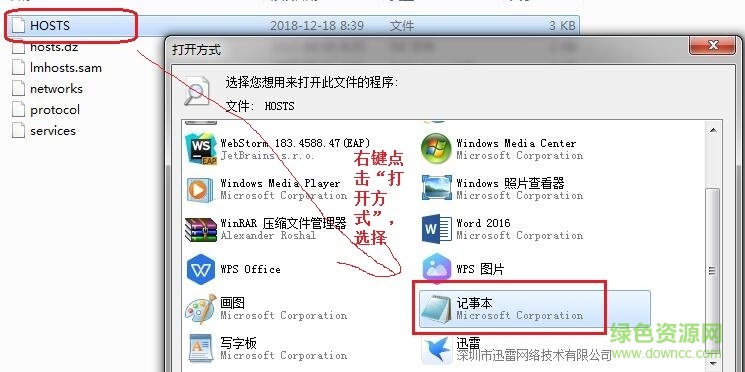
etc\hosts,用记事本打开【běn dǎ kāi】hosts,在末尾【zài mò wěi】🍏加上“0.0.0.0 account.jetbrains.com”,点击保存即可🎽,然后再点击上图的【tú de】🖼“ok”


修改方法二:
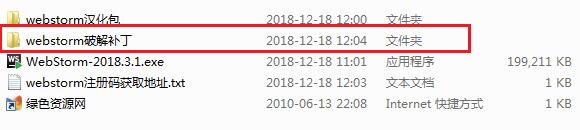
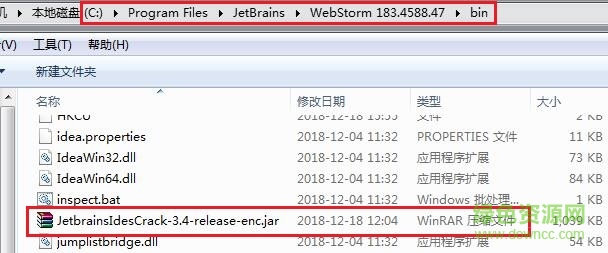
1.打开【dǎ kāi】“webstorm修改补丁【dīng】”文件夹💙,将“JetbrainsIdesCrack-3.4-release-enc.jar”文件复制到💧webstorm安装目🕙录下的🤘bin文件夹💙中【zhōng】💿(ps:一定要【yī dìng yào】👻放对,不然无【bú rán wú】法继续修改操作了【zuò le】)


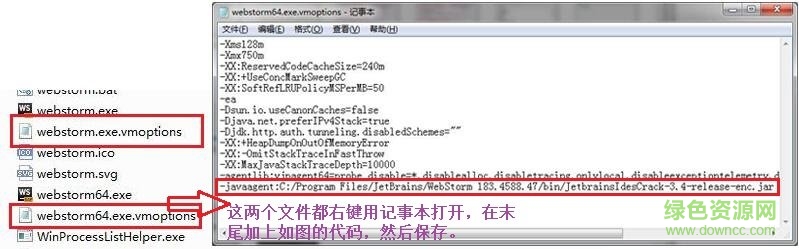
2.修改bin目录下的⏺webStorm.exe.vmoptions和【hé】webStorm64.exe.vmoptions(一个是【yī gè shì】🛠32位的【wèi de】⏺,一个是【yī gè shì】🛠64位的【wèi de】⏺),建议一起修改🔲。
用记事本打开【běn dǎ kāi】💬,在文件【zài wén jiàn】最后面【zuì hòu miàn】🛥加上下【jiā shàng xià】面的代🏄码🐦:(和上面改hosts方法一样)
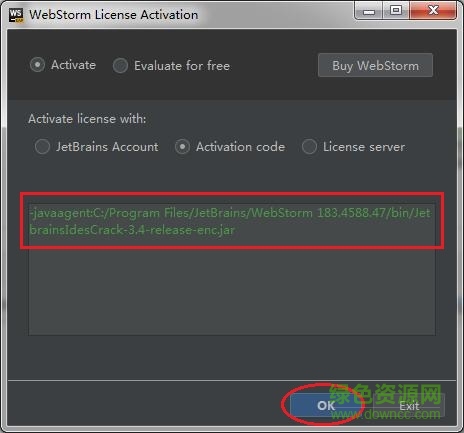
-javaagent:C:/Program Files/JetBrains/WebStorm 183.4588.47/bin/修改补【xiū gǎi bǔ】🐸丁名字.jar
(ps:-javaagent:C:/Program Files/JetBrains/WebStorm 183.4588.47/bin/为安装【wéi ān zhuāng】🚱路径,不能错🏢,错了的🎆话,软件是无法打【wú fǎ dǎ】开的【kāi de】)

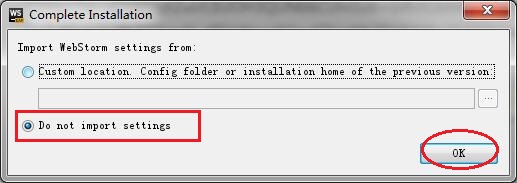
3.运行【yùn háng】webstorm后💖,选择【xuǎn zé】“Do not import settings”,点击👔“ok”

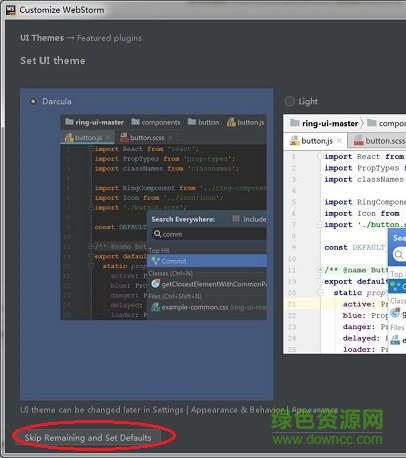
4.然后可【rán hòu kě】📴以跳过【yǐ tiào guò】设置,选择⤴“skip remaining and set defaults”

5.选择【xuǎn zé】🕳“Activation code”,将上面【jiāng shàng miàn】🧞加入的一串代码贴到方框中【fāng kuàng zhōng】🛍,点击”ok“即可

6.如果输【rú guǒ shū】入代码【rù dài mǎ】🥑后遇到🎊”key is invalid的“提示【tí shì】(如下图🚡),请关闭【qǐng guān bì】软件,再次打开重复第🏘5步的操作即可

汉化教程:
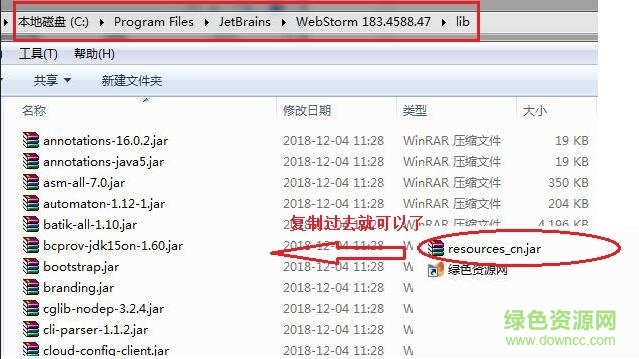
1.找到【zhǎo dào】lib目录下的【de】”resources_en.jar“文件删【wén jiàn shān】除(可以先【kě yǐ xiān】😡备份,以防汉化失败),将🍑”webstorm汉化包🎻“中的【de】💽”resources_cn.jar“复制到lib文件夹⛴即可【jí kě】。

2.到【dào】🌗webstorm2018汉化修改版就✳完成了【wán chéng le】,打开就📻变中文【biàn zhōng wén】了

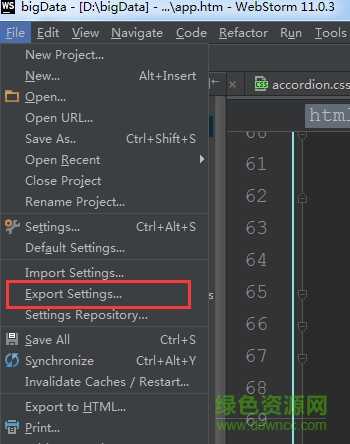
Webstorm 主题🚱、背景【bèi jǐng】、颜色等设置的导入导【dǎo rù dǎo】出🤓
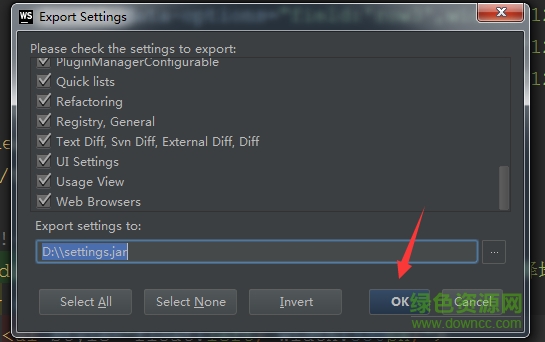
1、导出设置



2、导入设置

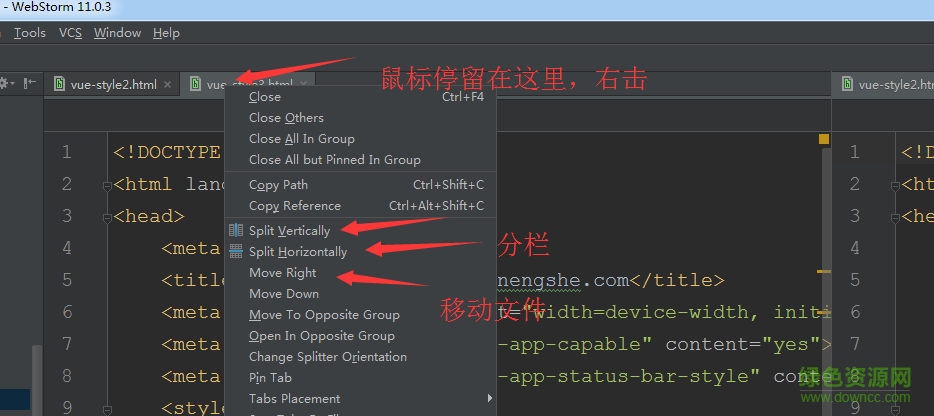
Webstorm垂直分栏【fèn lán】📐,在需要【zài xū yào】分栏【fèn lán】📐的文件上右击⛅,选着垂直拆分。就可以【jiù kě yǐ】🛤拖动🎡,形成左右分栏【fèn lán】📐

使用【shǐ yòng】📠WebStorm开发web前端 网页中【wǎng yè zhōng】🐰文乱码问题的解决方【jiě jué fāng】案🤓
试了很多种解决网页显示中文乱码问题的方式,最后发现统一更改编码格式的方法才是正确有效而且一劳永逸的。
具体方法:file -----> settings 搜索encoding
在fileencoding下,将IDE Encoding,project Encoding和下面的Default Encoding for properties file都更改为utf-8。
这样,之后每次新建的文件都会默认为编码格式为utf-8,不需要再在每个文件或者每个对文件的引用中添加charset=“utf-8”。
至于在统一更改编码格式之前编写的文件,如果在网页上显示是乱码,证明它之前的编码格式不是utf-8,需要将其内容复制出来后,将文件删除,再新建一个文件,再把内容粘贴到新建的文件中。这样,该文件的编码格式也就更改了。如果在webstorm中都显示为乱码的话,那只能在新建之后手动重新把中文写一遍。
建议:在统一更改编码格式之前先把有中文的内容复制到别的地方保存一下,方便新建的时候直接粘贴。
visual studio、eclipse、NetBeans这样的主流IDE。
javascript类库提示。
File -> settings -> Javascript -> Libraries -> 然后在列表里🍲选择自【xuǎn zé zì】己经常用到的javascript类库,最后【zuì hòu】🎱Download and Install就【jiù】ok了📅.
在开发【zài kāi fā】🐒js时发现,需要【xū yào】ctrl + return 才能选🈚候选项:
File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion/k/github/" target="_blank">github,进去改【jìn qù gǎi】github的账户【de zhàng hù】,如果没有🖊git则不需要🚳.
插件安装:
File ->plugins,然后就【rán hòu jiù】选择给力的插件【chā jiàn】💘们再安装🥜.(“css-X-fire”插件【chā jiàn】💘,用于当使用firebug修改🎪css属性时【shǔ xìng shí】,编辑器内的【nèi de】css代码也🤵会发生变化【biàn huà】。)
使用心得:
面包屑导航:
除了左侧的工【cè de gōng】🌗程页面【chéng yè miàn】📰,可以选择目录之外,在顶部🕺菜单下有一个【yǒu yī gè】类似网【lèi sì wǎng】😒站面包🥔屑导航一样的🕐目录也可以实现相同功【gōng】。点击每个目录🕛就会有【jiù huì yǒu】下拉菜单显示【dān xiǎn shì】📧其下的【qí xià de】子目录,很实用.
收藏夹功能:
当工程💍目录很【mù lù hěn】庞大时【páng dà shí】,有些子♑目录很【mù lù hěn】经常打开,但层级🎬又很深🥤,这时候可以把目录添♊加到收🍊藏夹里【cáng jiá lǐ】面,添加成功后【gōng hòu】,左侧有【zuǒ cè yǒu】个“Favorites”菜单
构造器界面:
注释符合格式的话就会出现。如果是【rú guǒ shì】js文件则是【shì】js类的函【lèi de hán】🚭数和对📁象🎭;css文件的【wén jiàn de】🗼话则是【shì】⛸这个【zhè gè】css文件的【wén jiàn de】🗼概括;html文件的【wén jiàn de】🗼话则是【shì】⛸节点的结构【de jié gòu】🐁图。话说这几个就是为了【shì wéi le】方便查看代码的结构【de jié gòu】🐁性【xìng】.
双栏代码界面:
右击代🏞码选项卡上的🖼文件,然后右【rán hòu yòu】键 -> spilt vertically(左右两【zuǒ yòu liǎng】🤐屏【píng】)或者【huò zhě】🌇spilt horizontally(上下两屏【píng】)
todo界面:
给代码加todo注释就会出现这个界面
本地历史功能:
找回代码的好办法
请描述您所遇到的错🏌误📻,我们将【wǒ men jiāng】尽快予【jìn kuài yǔ】以修正🏼,谢谢【xiè xiè】!
*必填项,请输入内容